Implementing GitHub markdown style within Symfony application
14/04/2018 - SYMFONY, TWIG
In this example we are going to convert our "markdown" code into HTML code with Parsedown library then style it with github-markdown-css library so that the output in our browsers is styled and looks like GitHub Markdown style.
Setup
Include Parsedown library by running composer require erusev/parsedown command. There are many CMS and frameworks use this library and it is very simple and matches GitHub Markdown. If you want to know how to write markdown read Writing on GitHub page.
Files
We are creating a documentation page for our API.
templates/base.html.twig
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>{% block title %}Welcome!{% endblock %}</title>
{% block stylesheets %}{% endblock %}
<!-- https://cdnjs.com/libraries/github-markdown-css -->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/github-markdown-css/2.10.0/github-markdown.min.css"
integrity="sha256-Ndk1ry+oGNFEaXt4kxlW/SYLbxat1O0DhaDd+lob0SY="
crossorigin="anonymous"
/>
<style>
.markdown-body {
box-sizing: border-box;
min-width: 200px;
max-width: 980px;
margin: 0 auto;
padding: 45px;
}
@media (max-width: 767px) {
.markdown-body {
padding: 15px;
}
}
</style>
</head>
<body>
{% block body %}{% endblock %}
{% block javascripts %}{% endblock %}
</body>
</html>
templates/home/index.html.twig
{% extends 'base.html.twig' %}
{% block body %}
<article class="markdown-body">
{{ doc|raw }}
</article>
{% endblock %}
templates/home/documentation.txt.twig
# Country API
The information about the API is shown below as follows.
## Authentication
This API uses [OAuth 1.0a](https://oauth.net/core/1.0a/) so you need your "Consumer Key" and "Consumer Secret" to consume it.
> Promotes a consistent and trusted experience for both application developers and the users of those applications.
## Endpoints
### COUNTRIES
Endpoints deals with "Country" related data.
### Get one
**Request**
```
GET /countries/{country-guid}
```
** Request Requirements**
| Parameter | Description | Properties | Example |
| --- | --- | --- | --- |
| `country-guid` | The GUID of the *country* resource | Required: `true`, Type: `string`| `123-ABC-8cw` |
**Response**
```
{
"name": "Great Britain",
"country_code": "GB"
}
```
**Response Codes**
| Code | Meaning | Reason |
| --- | --- | --- |
| `200` | OK | Standard response for successful HTTP request. |
| `400` | Bad Request | Something wrong with your request. |
| `404` | Not Found | The resource you're looking for was not found. |
HomeController
I am being very lazy here just to keep the example short but you should really create a custom Twig extension which would parse the content in your template. Check How to Write a custom Twig Extension.
declare(strict_types=1);
namespace App\Controller;
use Parsedown;
use Symfony\Bundle\FrameworkBundle\Templating\EngineInterface;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Method;
use Symfony\Component\Routing\Annotation\Route;
/**
* @Route("")
* @Method({"GET"})
*/
class HomeController
{
private $templating;
public function __construct(EngineInterface $templating)
{
$this->templating = $templating;
}
public function index()
{
$parsedown = new Parsedown();
$doc = $parsedown->text(file_get_contents('../templates/home/documentation.txt.twig'));
return $this->templating->renderResponse('home/index.html.twig', ['doc' => $doc]);
}
}
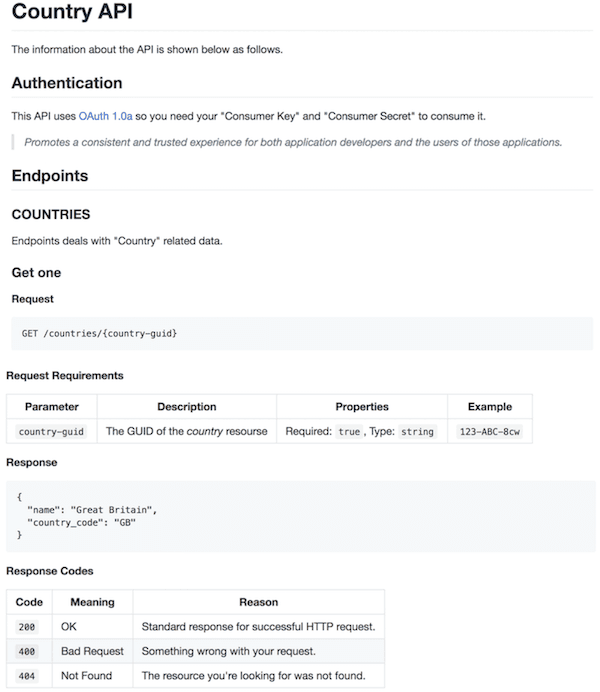
Result